Pixels To Print: Animate Your Logo in After Effects
- NorthPoint

- Sep 8, 2021
- 4 min read

Logos have been the main branding element of businesses for as long as we can remember, so understandingly, they hold quite a high level of importance. However, with the advancement of technology and the increasingly common use of animation in branding, it is to no surprise to us that animated logos have become so popular!
With popularity naturally comes higher competition. Animating your logo can be the key factor to stepping up your branding game and creating a brand that stands out from others, simply with the addition of movement! Movement in design can grab the eye of a passerby and keep your audience interested. So what do you say, let’s animate some logos!
Adobe AfterEffects is a great program to use for animation, and while this is where the majority of your animating will take place, Adobe Illustrator is where you’ll go to initially design your logo (so that your source file can be in vector format when you transfer it to AfterEffects!).
Check out these 5 steps to help you get started with your logo animation:
1. Create your logo file
As mentioned, your logo should be designed in Illustrator to have a vector file that can be more easily used in AfterEffects when working with shape layers later on. Instead of setting up your logo as one object on one layer in Illustrator, put each element of your logo onto its own layer. This will allow you to create your animation more easily by being able to animate each separate layer! Export your logo as a vector file (.ai, .eps, .pdf, or .svg), and open Adobe AfterEffects.

2. Import your logo into AfterEffects as Footage
In your AfterEffects program, simply drag and drop your logo file into the Project panel OR go to File > Import > File, and click import the media as Composition – Retain Layer Sizes in the dialogue box that pops up.

3. Set up a composition
Your composition is the broad container that consists of a group of media files that can then be added to your timeline and edited/animated. To start a new composition, click New Composition in the middle of your comp window, and adjust the document size and length as needed. To create a solid background for your animation, right click in the comp panel and select New > Solid, and choose your color. Then you can drag your logo file from the project panel into the timeline panel to be able to see your logo displayed in the comp window in the center.

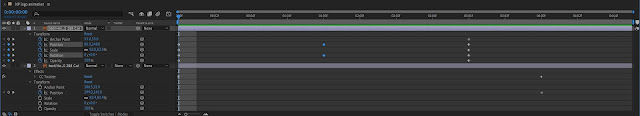
4. Use keyframes to animate each layer in your timeline
Keyframes are essentially markers that are placed along your timeline to signify the start and end point of an effect or transition. There are a number of attributes under the Transform Panel that allow for animation possibilities, including position, scale, opacity, and rotation.
To add keyframes to your layers, select the layer in the Timeline, and place your playhead on the frame you want the animation to finish, then press the keyframe symbol to add a keyframe to that point. You can then create a start frame at any point beforehand in your timeline, adding a keyframe as you did with the end point.
For example, if you wanted to rotate your logo in a circle, add an end keyframe (say at 3 seconds) under Rotation in the Transform Panel and adjust the rotation to 360 degrees. Then move backwards and create a start keyframe at the beginning of your composition and set the rotation to 0 degrees. You’ll then see when played that your logo will rotate 360 degrees from start to finish of your 3 second animation.
There is also a large library of AfterEffects presets that can be used to quickly animate (These can be found in the Effects & Presets panel on the right of your window). To select a preset, drag it from the panel to your logo file in the timeline and set up keyframes to signify the start and end point of the effect. You can also further adjust the details of your effect preset in the Effect Controls panel that pops up!
Tip: When it comes to logoanimation, creating the end keyframes first ensures that all layers of yourlogo will come together to the right place and scale as they were intended bythe end of your animation!

5. Export you animation
When you’re happy with your final animation, go to File > Export > Add to Adobe Media Encoder queue. The default file setup is mp4, which is perfect for your video animation. However, you can also easily export as a GIF by changing the file format in the Media Encoder window dropdown under the format column to Animated GIF. Select your destination folder, and click the green play button to start rendering your animation!
Adobe AfterEffects and animation can be seen as an overwhelming feat to take on, but with the help of these basic steps, as well as through the trial and error that comes with experimenting with different effects, creating an animation with your logo is an undeniable way to bring a spark of energy and excitement to your brand. Try it out for yourself, and add your new logo animation online, to your social media, website, or even to an advertisement!



Comments